はてなブログをカスタマイズ!拡張性の高いテーマやおしゃれなデザインまとめ【レスポンシブ対応】
スポンサーリンク
どうも!さかせです。
ここ数日はブログのデザインをカスタマイズしておりました。
記事の質も大事ですが、やはりブログがダサかったりごちゃごちゃしていると読者も何度も見に来てくれないだろうと思ったのです。
今回、いろいろ改造した結果、かなり自分の思い通りのレイアウトに仕上げることができました。
今までと比べてだいぶ印象が変わったんじゃないでしょうか?
ブログの改良できる箇所はいくつもあり、それをすべて一から調べて変更するのは大変だと思うので、この記事では僕が参考にさせてもらったテーマやデザインをまとめてみました。
これであなたのブログも生まれ変わらせてみてください。
テーマ「Minimalism」

これまでよりもシンプルなデザインにしたかったので、「最小限のデザインで最大限の「美」を引き出す」テーマ、「Minimalism」を使わせていただきました。
「Minimalism(ミニマリズム)」はひつじさんが作成、デザインしたテーマになります。
シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。 - ひつじの雑記帳
レスポンシブ対応なので、一度PCで設定すればスマホでもカスタマイズした同じパーツが使用できます。
見出しのデザイン変更
Minimalismはそのままの状態では大見出しも中見出しもただ文字が大きいか小さいかくらいの差しかないシンプルな状態です。
見出しのデザインはたくさんあるので、公開されているものから好きなものを選び取ってデザインCSSに入れると変更が可能です。
参考にしたブログはこちら。
おしゃれな見出しデザインがいっぱいです。
なかにはあこがれのブロガーさんが使用しているものまであります。
見出しのデザイン次第で書いてある文章の印象はガラリと変わると思うので、自分の構想にピッタリ合ったデザインを見つけ出してみてください。
更新日時の追加

これから記事のリライトも頑張っていこうと思ったので、せっかくならリライトしたことを読者にも知ってもらいたい!、ということで記事の投稿日の隣に更新日時も追加しました。
更新日時の使い方法はこちらから
更新日自動表示のカスタマイズをアップデートしました、レスポンシブデザインの方はご確認ください – つばさのーと
採用してるテーマ次第では更新日時とカテゴリがスマホ表示の時に被ってしまうことがあるので、お気をつけください。
グローバルメニューの設置

自分が1番凝ったところです。
ブログ全体に何が書いてあるかすぐにわかる部分がグローバルメニューなので、できるだけこだわりたかったのです。
参考にしたサイトはこちら
手順をかんたんに説明しておくと
-
css設定(あとから改造するためWordにでもコピペ)
-
タイトル下に入れるHTMLコード設定(後から改造するためWordにでもコピペ)
-
入れたいカテゴリのURLとカテゴリ名を入力(HTMLのほうに)
-
グローバルメニューの色など好きなところをカスタマイズ(cssのほうに)
-
デザインcss、タイトル下にそれぞれコードを貼る
コードを書き換える作業が必要になるので、あらかじめ必要なところを変更してから貼り付けるようにしましょう。
僕は貼り付けてから改造したのでえらく手間がかかりました
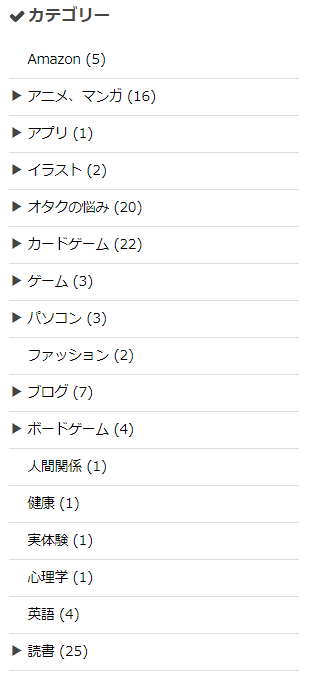
カテゴリの階層化


カテゴリは今まで直感的に設定していたのでかなりとっ散らかっていました。
はてなブログでもカテゴリを階層化する方法があると知ったので早速実行。
はてなブログでもカテゴリを階層化する方法があると知ったので早速実行。
カテゴリ階層化の方法はこちらのページを参考にしました。
リンク先に飛ぶ前に簡単なプロセスを書いておくと
-
公式のパンくずリストをオンにする
-
カテゴリを階層化させる
(記事編集ページのカテゴリ設定から
「カテゴリ1」「カテゴリ1-カテゴリ2」「カテゴリ1-カテゴリ2-カテゴリ3」
というふうにカテゴリを繋げていく。すると
「トップ>カテゴリ1>カテゴリ2>カテゴリ」というようにカテゴリがパンくずリストで階層化される -
カテゴリーをアルファベット順に表示するよう設定する
-
スクリプトの設定(コードを貼る)
-
スタイルシートの設定(コードを貼る)
カテゴリは設定するときに階層化したいものから選んでいかないといけないので注意してください。

上の画像は読書感想よりもボードゲームについて語る要素が強いため、ボードゲームカテゴリを先に持ってきて読書カテゴリより先に置いています。
タイトル画像自作

ブログ名を変えるにあたってブログタイトル画像も変更しました。
そして今回、シンプルなテーマに変更したのでタイトル画像もさわやかめにしました。
実際は背景から青を抜いて、文字だけだと殺風景なので枠を左上と右下に描いただけです。
文字を縁取ろうとしたら線がめちゃくちゃでまともに縁取りできなかったので、みなさんはフォントをイラストで自作するときは線をキレイに書きましょう。
シェアボタン

シェアボタンが配置されていると記事全体としてのデザインがグッと引き締まるので設置。
参考にしたブログはこちらです。
やることは簡単で
- 記事下にコードを張る
- デザインCSSにコードを張る
- シェアボタンを設置したい「記事上」か「記事下」にコードを張り付ける
という感じになります。
上に戻るボタン

やはり長文な記事があったり、トップページに最新記事が7つ表示されたり、カテゴリ一覧がサイトの下にある場合は何度もページの上に戻りたくなります。
そんな僕のブログの不便さを解決すべく設置したのが上に戻るボタン。
ワンクリックでページ上まで登ってユーザーの負担を軽減してくれます。
参考にしたブログはこちら
後からアイコンの形や表示の仕方を変更できます。
