『初心者向け』はてなブログのヘッダー画像を無料で作成して画像変更する方法
スポンサーリンク
どうも!saka-moです!
今日は、ヘッダー画像を変えてみたので、ヘッダー画像の作り方と画像変更の仕方を書いていこうと思います!
[:内容]
ヘッダー画像とは
ヘッダーとは英語のheadからきていて、記事とは別の一番頭の領域の事です。
今の僕のブログで言えばこの部分

ブログをほかのブログと差別化し、覚えてもらうためにはオリジナルのヘッダー画像が必要です。
今回は入門としてフリー素材だけで作りました。
ヘッダー画像の作り方
こちらのサイトを参考にさせていただきました。
ブログのヘッダー画像の作り方!簡単リサイズから文字入れまで独自性を打ち出す
手順1.PhotoScapeをダウンロードする
まずは先に画像編集ソフトをダウンロードしていきましょう。
今回は「PhotoScape」を使います。
こちらからダウンロードできます。
http://www.photoscape.org/ps/main/index.php

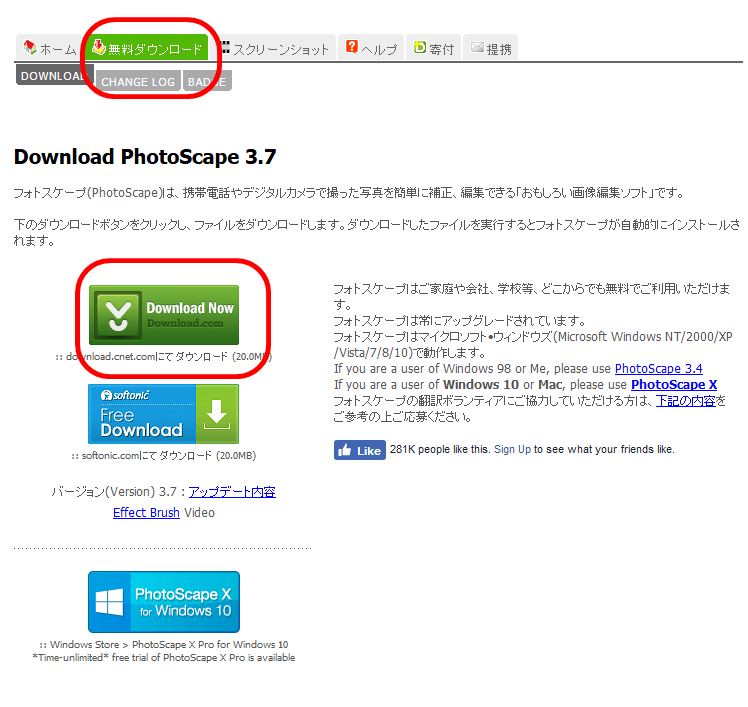
開いたら、無料ダウンロードをクリックして、赤井印で囲ってる方のボタンからダウンロードしてください。
手順2.画像を用意
フリー素材の画像を探しましょう。
僕が使った図書館のやつはここから使いました。
海外のサイトですが、おしゃれな画像が豊富にあり、英単語1つ入力するだけでたくさんの候補が出るのでお勧めです。
他には
StockSnap.io - 美しいフリー写真素材(CC0)
こういうサイトもいいと思います。
手順3.実際に作っていく

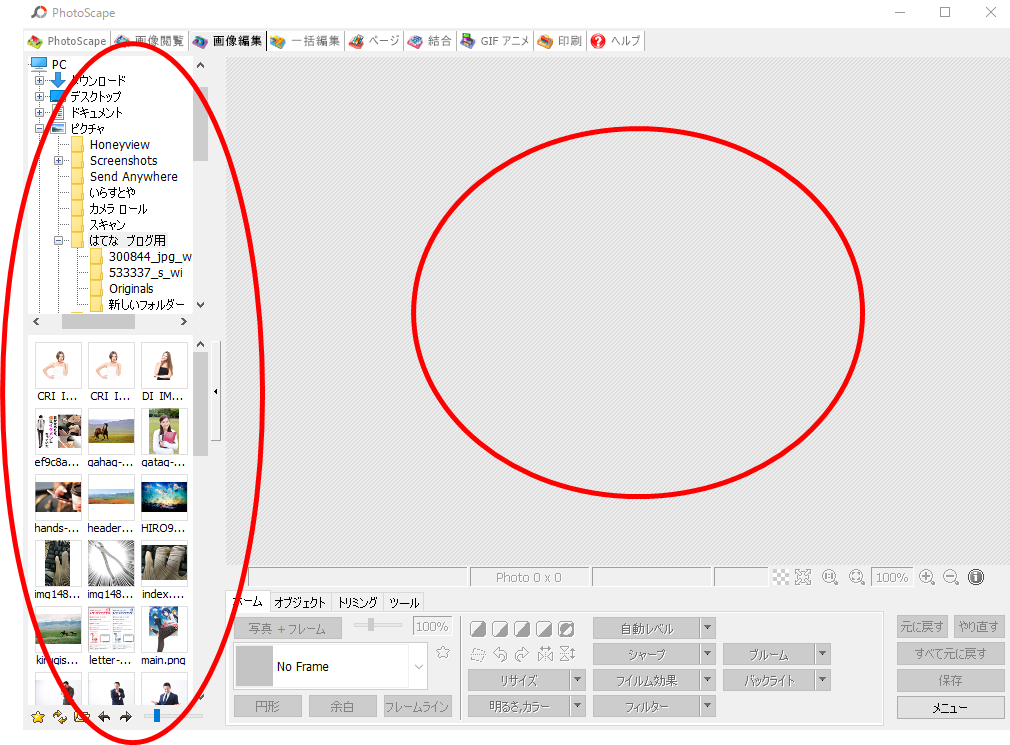
左の赤で囲ったとこから画像を探してクリックするか、右の赤で囲った空間に画像をドロップしてください。

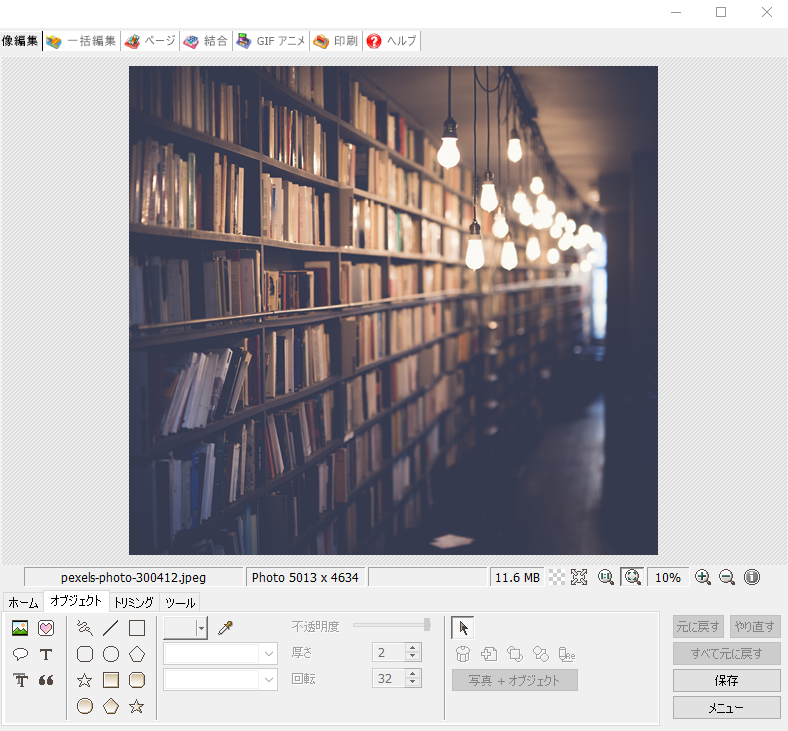
画像を用意したら
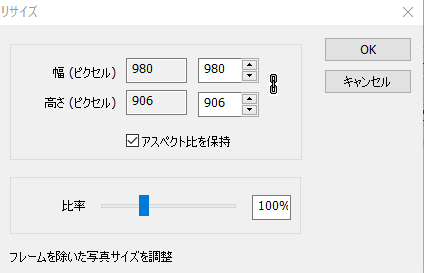
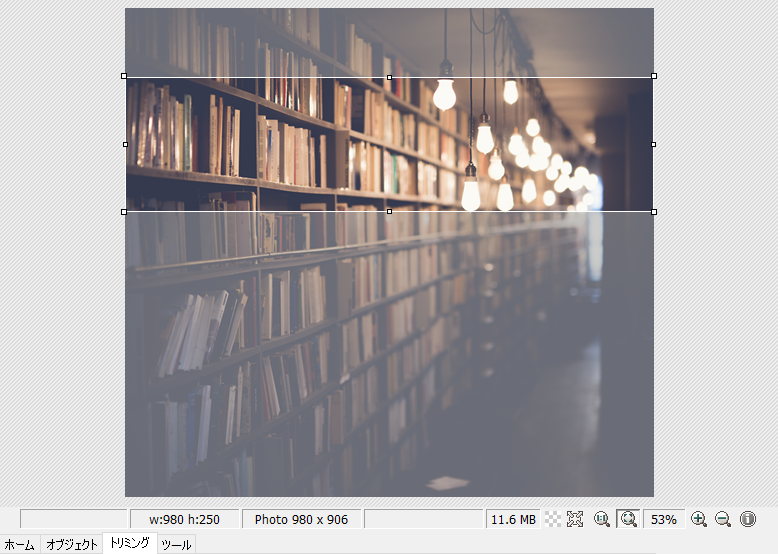
サイズを調整します。僕は上のサイトを参考に横幅980px、縦幅250pxで調整しました。
まずリサイズで横幅を「980」にします。

そして「トリミング」で画像の位置を選択し、縦幅は250になるように調整します。

そしたらトリミングボタンを押して画像をトリミングしましょう。
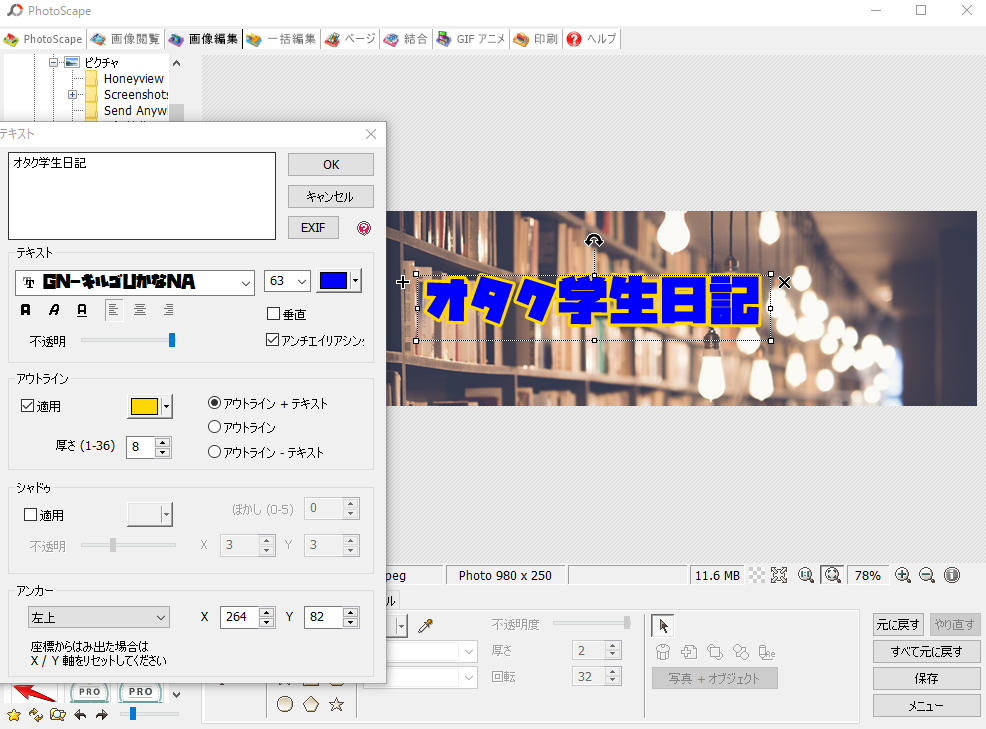
それが終わったら次はブログ名を打っていきます。
「オブジェクト」の「T」をクリックして、文字を打ってください。
するとこんな感じに

フォントはキルミーベイベーのロゴ風フォント「キルゴ」を使いました。
無料で使えるキルミーベイベーのロゴ風フォント「キルゴ」 - GIGAZINE
エフェクトを使用する場合は、下の画像のハートマークを押して、画像を挿入してください。

すべて終わったら保存しましょう。
はてなブログでヘッダー画像を変更する
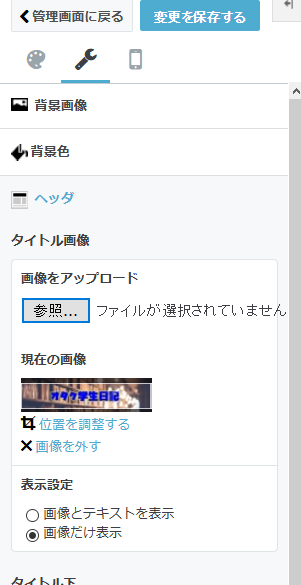
ヘッダー画像ははてなブログ内の「デザイン」から「ヘッダー」→「画像をアップロード(参照)」を押し、画像を選んでください。

※画像ではすでに選択済みですが、気にしないでください。
そしてあとは画像の位置を調整したら完成です。
ヘッダーの下に空白ができるとき(スマホ)
これであっという間にヘッダー画像が変更できるわけですが、スマホで見たときにヘッダー画像の下に空白ができているのを発見しました。
そうした場合の解決策も書いておきます。
www.imuza.comこのサイトを参考にしました。
そこに書いてあったこのCSSを「デザイン」から入力し、
@media (max-width: 480px) { .header-image-only #blog-title #blog-title-inner { background-size: auto 120px; height: 120px; } }
120pxのところを90pxにすれば空白が消えました。
まとめ
案外簡単にヘッダー画像は変更できました。
もしかしたらまだまだ改善できるところがあるかもしれないので、試行錯誤して新たな発見があれば記事にしようと思います!
ではでは!
